Kiểm tra hình ảnh trên website để thiết kế chuẩn. Ta có 2 cách để kiểm tra và thực hiện dưới đây.
Cách 1: Kiểm tra trên tiện ích mở rộng
- Đầu tiên bạn cần vào trang website tìm đến vị trí hình ảnh cần kiểm tra kích thước
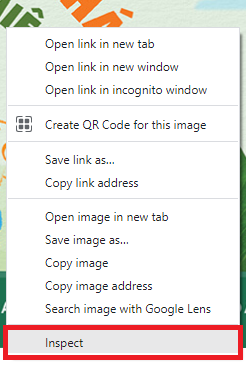
- Sau đó bạn trỏ và bấm chuột phải vào tấm hình sau đó chọn vào Inspect (Xem ảnh demo dưới)

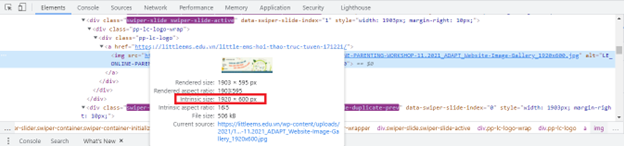
- Tại đây sẽ hiện ích của trình duyệt sau đó di chuyển chuột đến link hình ảnh và sẽ xuất hiện thông tin hình ảnh ở đây ta chỉ lấy dữ liệu size hình ảnh là Intrinsic size (Xem ảnh demo ở dưới )

Cách 2: Kiểm tra trên size ảnh trên extention Loadify – Smart Image Downloader
- Đầu tiên bạn cần đến đường link: Loadify – Smart Image Downloader
- Sau đó bạn bấm chọn vào Add to Chrome để lưu về trình duyệt
- Sau khi bạn đã cài đặt extention vào trình duyệt và truy nhập vào website mà cần kiểm tra hình ảnh
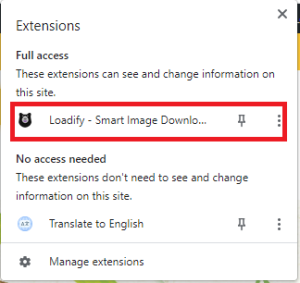
- Tiếp theo bạn cần di chuyển chuột lên góc trên cùng phía bên phải chọn vào icon extention

- Tiếp theo đó bạn bấm vào extension Loadify – Smart Image Downloader (xem ảnh demo)

- Cuối cùng sau khi bấm vào extension thì ứng dụng sẽ tự lấy tất cả hình ảnh ở page, sau đó bạn kiểm tra size ảnh cần tìm. (Xem ảnh demo)